
►1- Blogger Singin ၀င္လိုက္ပါ။
►2- Dashboard ကိုသြားလိုက္ပါ။
►3- Template ကိုကလစ္ပါ..။
►4- Edit Html ကို၀င္ပါ..
►5- Ctrl+F (သို႕မဟုတ္) F3 အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
]]></b:skin> ဆိုတာကိုရွာလိုက္ပါ...တကယ္လို႕မေတြ႕ခဲ့ရင္ b:skin ကိုရွာပါ
ေအာက္ကေပးထားတာေတြ ေကာ္ပီယူ ထည့္ေပးလိုက္ပါ...ေနာက္ မိမိတက္ပလက္ကို ေဆ့လို႕ရပါျပီ
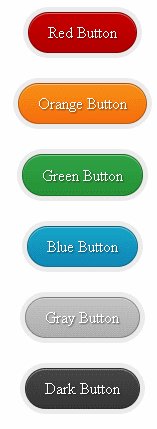
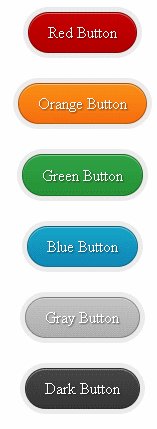
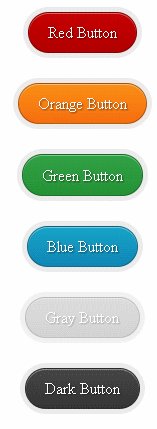
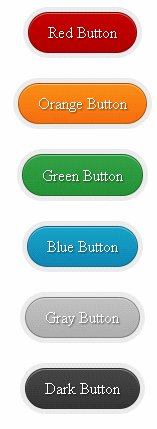
ကဲ မိမိတို႕အသုံးလိုတိုင္း လိုအပ္တဲ့ ကာလာနဲ႕ လိုအပ္သလို ေအာက္မွာ ယူသုံးနိဳင္ၾကပါျပီေနာ္။
<span class="excitinground"><a class="red" href="http://www.aungsanmks.com/">YOUR TEXT</a></span>
<span class="excitinground"><a class="orange" href="http://www.aungsanmks.com/">YOUR TEXT</a></span>
<span class="excitinground"><a class="green" href="http://www.aungsanmks.com/">YOUR TEXT</a></span>
<span class="excitinground"><a class="blue" href="http://www.aungsanmks.com/">YOUR TEXT</a></span>
<span class="excitinground"><a class="gray" href="http://www.aungsanmks.com/">YOUR TEXT</a></span>
<span class="excitinground"><a class="dark" href="http://www.aungsanmks.com/">YOUR TEXT</a></span>















































